
Hey Carrot Community! In our ongoing quest to help our members always stay ahead of the game when it comes to all things performance (SEO rankings, page speed, and conversion rates) we wanted to dive into a new Google algorithm update coming down the pike this summer called the “Core Web Vitals” update.
The cool news is that anyone with a Carrot website is already ahead of the game a good bit. Page speed optimizations we’ve made over the years and additional optimizations we have coming to mobile this summer put Carrot sites among the fastest on the internet today.
Alright, in this post we’ll dive into…
- What is Google’s “Core Web Vitals” update?
- How it may impact Google rankings for real estate agent & investor websites moving forward
- Why page speed is important (and what we’ve done and have planned to keep you ahead with blazing fast websites)
- Some simple things you can do to increase your page speed in addition to the updates we’re making for you
What is Google Core Web Vitals and How Does It Impact SEO?
But before we dive in… I want to give you the high level in one sentence.
Basically, Google is making an update that favors websites that have a better experience than ones that don’t, and part of that experience is how fast pages load (on both mobile and desktop). Google has found that when a website loads fast, it’s a better experience for the website visitor than when a website loads slow.
Why does Google care how fast your website loads you may ask?
Google’s money comes primarily from the advertising it sells on Google searches called Google Ads. When a Google user loves the experience of searching for information and when they have a great experience on the websites Google serves up to them (a site loading quickly vs. slow for example)... more people will continue to use Google.com for their web searches… which increases their ad revenue.
Google announced in November 2020 that Core Web Vitals would roll out in May 2021, but that has been postponed to at least mid-June 2021 with a full rollout by August 2021.
Here are the elements of Core Web Vitals (this next section is going to get a bit techie):

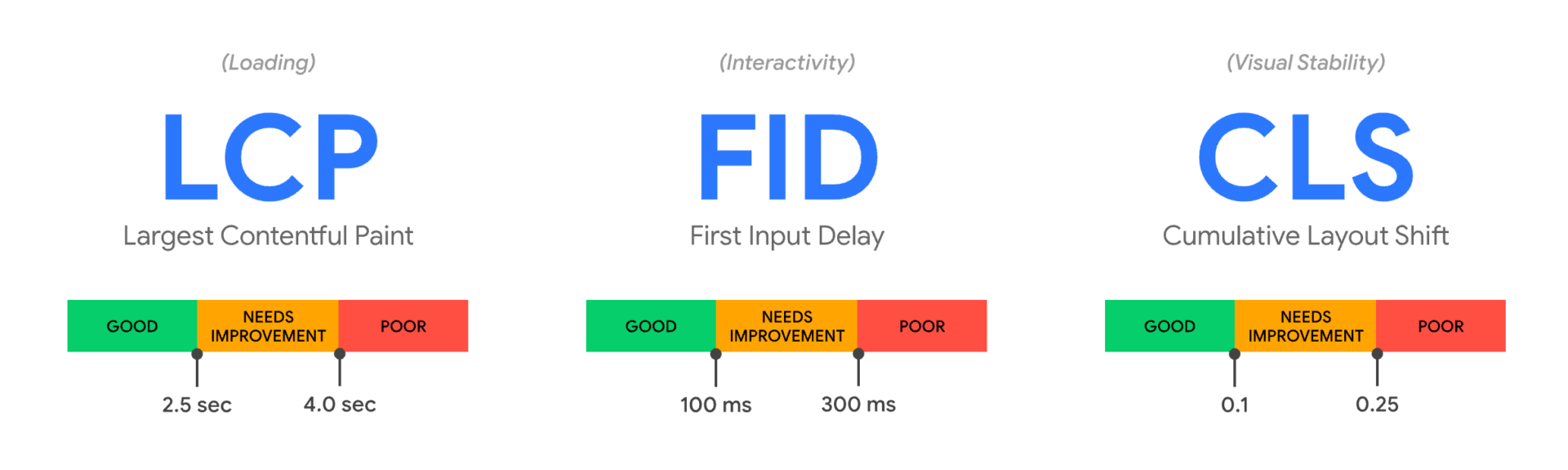
- Largest Contentful Paint (LCP) – Measures loading performance. To provide a good user experience, sites should strive to have LCP occur within the first 2.5 seconds of the page starting to load.
- First Input Delay (FID) – Measures interactivity. To provide a good user experience, sites should strive to have an FID of less than 100 milliseconds. This involves how long it takes the user to interact with your page including clicking on links from the main menu and navigation bar, filling out forms, and opening up “accordion text” on mobile devices. These are some of the aspects that are taken into consideration for a good user journey experience.
- Cumulative Layout Shift (CLS) – Measures visual stability. To provide a good user experience, sites should strive to have a CLS score of less than 0.1. Any elements that take too long to load can cause users to click on something they didn’t mean to and cause a bad user experience. This is particularly important for mobile devices.
Core Web Vitals are comprised of three aspects of page experience: Loading, Interactivity, and Visual Stability. Each of these aspects have their own associated metrics that have zones that correspond with “Good,” “Needs Improvement,” and “Poor.”
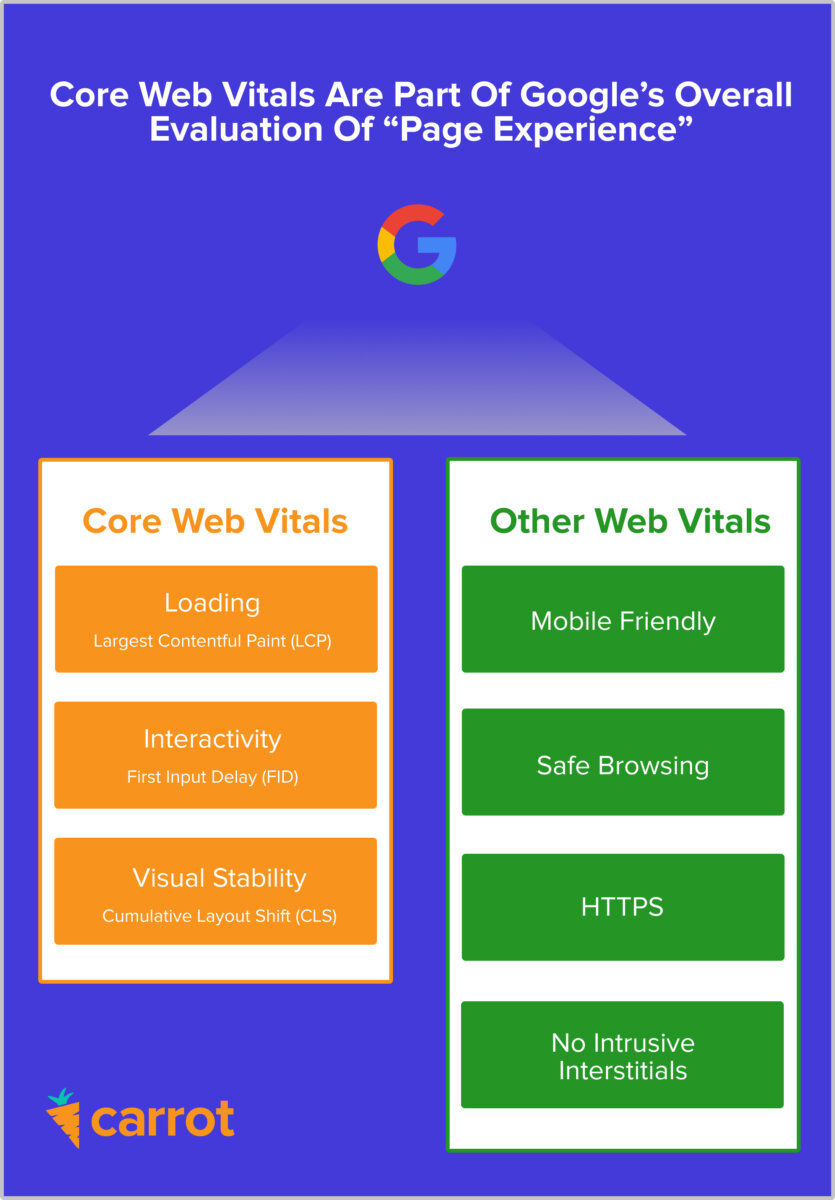
In a nutshell, Core Web Vitals are a subset of factors that will be part of Google’s “page experience” score. It’s basically, Google’s way of measuring your page’s overall UX.

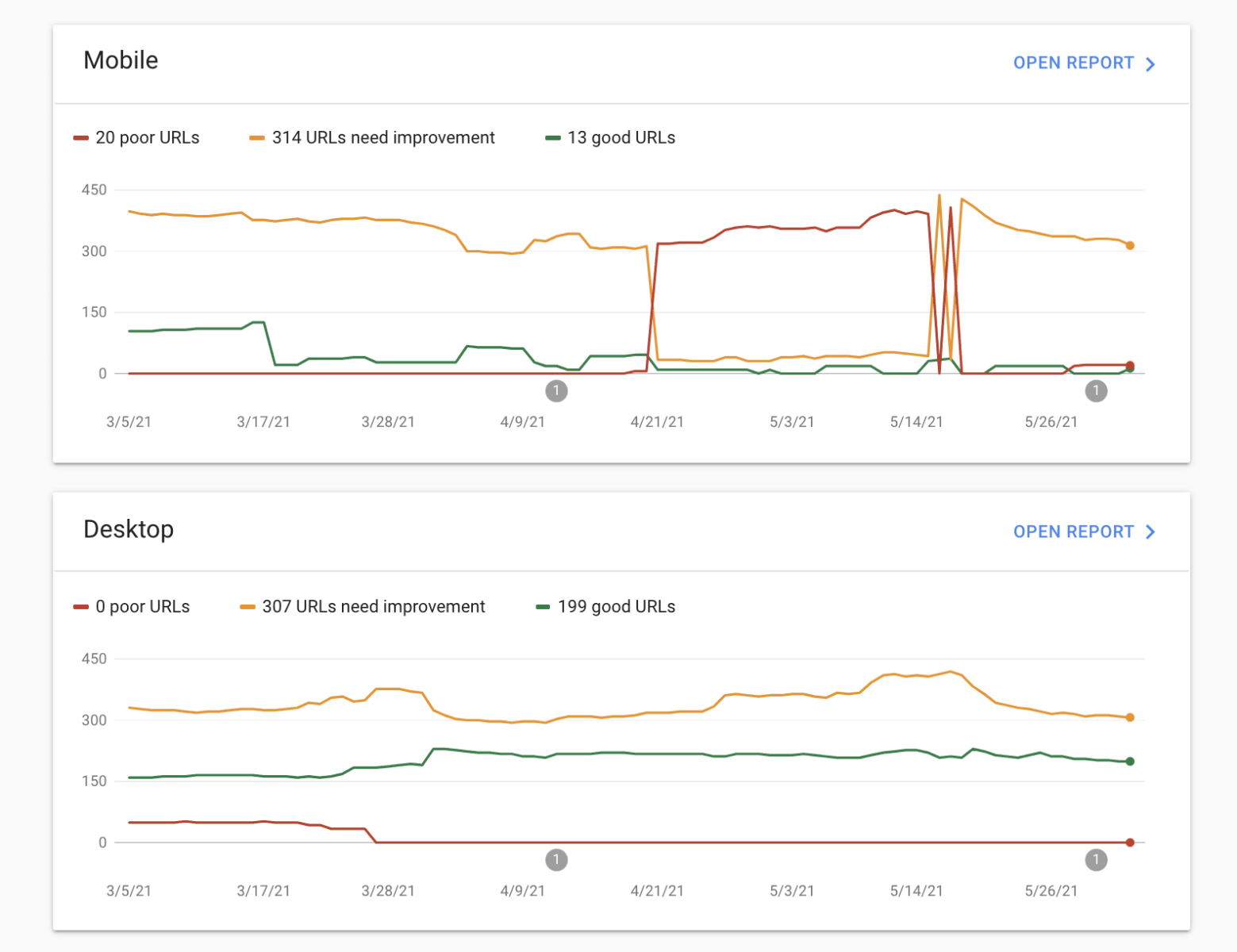
You can find your site’s Core Web Vitals data in the “Experience” section of your Google Search Console account.

Page Experience:
We’re taking this update seriously. That said, we believe there is one way, that has not changed, that you can reap the splendors of search engine optimization. It is:
- Create great content.
Take it from Google:
“While all of the components of page experience are important, we will prioritize pages with the best information overall, even if some aspects of page experience are subpar. A good page experience doesn’t override having great, relevant content.” – Google
Technical considerations have always played a role in determining search rankings. So, in that regard, the page experience update is not unique.
Great SEO has to be preventative, not reactive.
That’s why since the start of Carrot we’ve taught our members to create Evergreen content to enhance their overall inbound marketing strategy. Evergreen content is the “relevant content” you’ll need to create to stay preventative rather than reactive.
Why Page Speed is Important
Google is setting expectations to have websites have high loading performance or how fast your content appears on the screen.
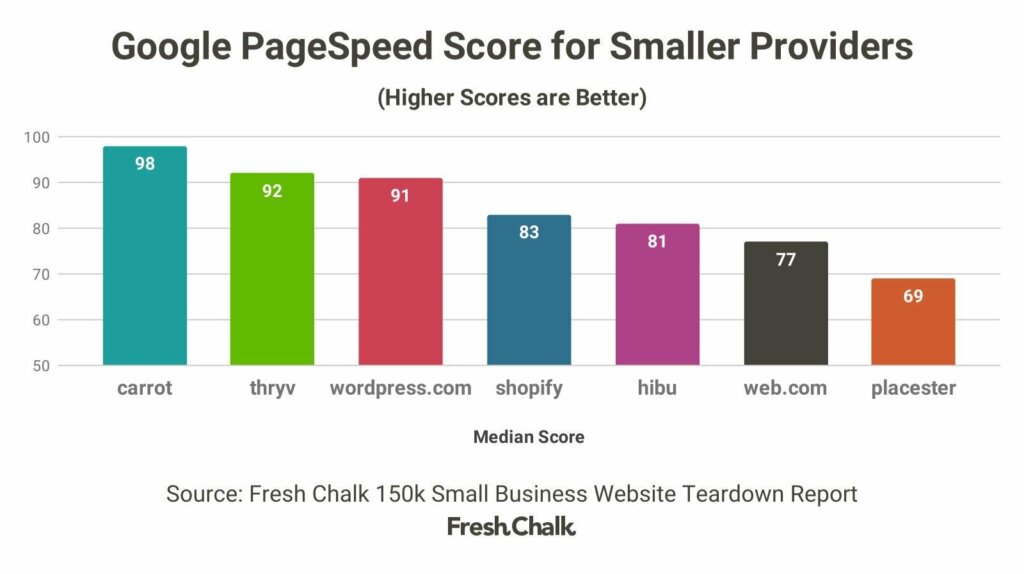
Carrot has always taken page speed serious. In fact, in a study, Carrot outperformed ALL other website builders, (except Google’s own Google My Biz websites) including Wix, WordPress.com, Placester, Shopify, Hibu, just to name a few in page speed.

So page speed isn’t anything new. In another study done in 2014, Walmart found that for every 1-second improvement in page load time, conversions increased by 2%.
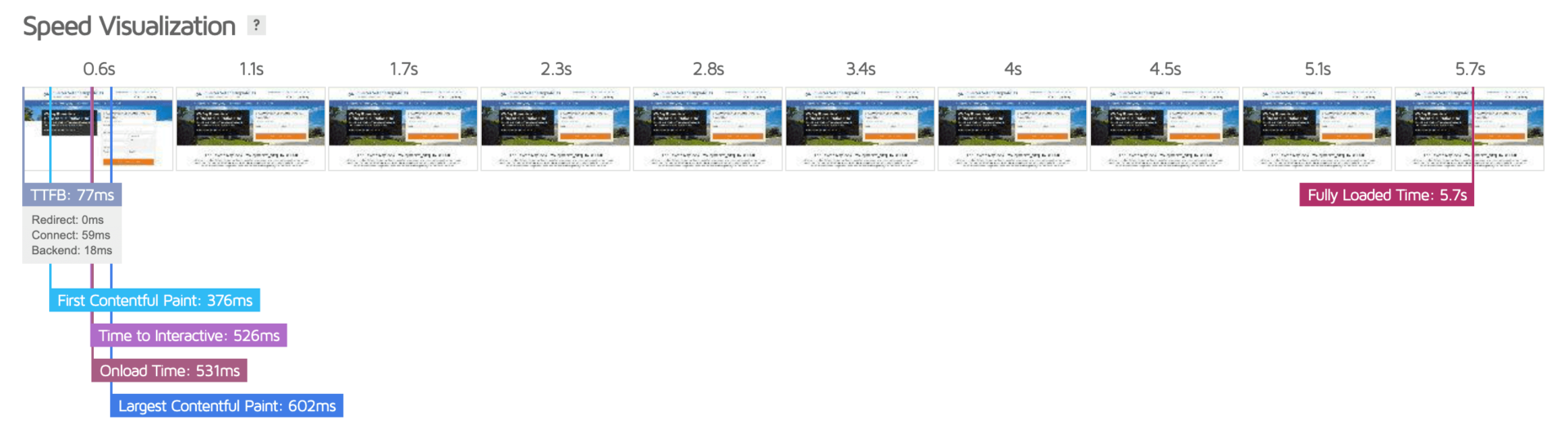
For the upcoming Core Web Vitals update, Google has set the bar as… “For a good user experience, aim for an LCP (Largest Content Paint) of 2.5 seconds or less.” This Carrot site loads in 602ms.

At Carrot, we are constantly working to improve the speed, rankings, and conversion rates of our member’s websites. Since we’re smaller than Wix or WordPress and others, we can dedicate more time to helping our members succeed at business.
Why is Google including Core Web Vitals in its algorithm?
Google makes money by delivering relevant and valuable content to people searching for it. When a motivated house seller goes to Google and types “sell my house fast for cash Spokane”, Google wants to make sure it serves up the results that are going to provide the best experience for the searcher.
A great experience means people will keep using Google, which means more people will click ads in Google, which means Google’s revenue goes up.
So, in their continued drive to influence the way the entire industry builds websites and creates content, Google is making a move to make the “page experience” factors even more important in the way they rank websites.
We actually see this as an AMAZING thing for Carrot members.
How will this change impact you and your business
Ultimately, Google has indicated that sites generally shouldn’t expect drastic changes in search rankings. While this update is intended to highlight and favor pages that offer a great, fast, and stable user experience, Core Web Vitals are not intended to replace the priority placed on informative, relevant content. It’s just another ingredient in the mix to ensure site visitors have an awesome experience — a win-win for all!
As mentioned above, Google will begin gradually introducing these metrics and aspects to their algorithm in mid-June, with the goal to have them fully playing a role in the search algorithm by the end of August.
For more in-depth information and questions on Core Web Vitals and Page Experience, check out Google’s FAQ.
How Carrot is preparing for the changes
Here at Carrot, we’ve been tracking this update over the past several months, testing our templates and sites, and working with our engineers to ensure our network — and your site — is optimized for Google’s algorithm.
In preparation for the initial phases of the Page Experience Update, we will be making some improvements to our backend code and network to improve page experience and site speed scores even further.
These improvements include a re-evaluation of our code specifically with Core Web Vitals in mind, optimizations to certain plug-ins and script packages, and an enhanced ability for us to monitor site performance and speed data across our entire network.
Tools to measure your Core Web Vitals
Google has provided a set of tools to help you analyze performance, identify issues, and fix them ahead of the algorithm update to help ensure your rankings aren’t negatively impacted..
- Google Search Console (GSC). If you’re a verified owner, you can monitor the current state of your website in the Core Web Vitals Report of the GSC. From there, you can find out your pages’ performance categorized as “Good”, “Need Improvement”, or “Poor”.
- Page Speed Insights (PSI). Use PSI on the pages that need improvement to diagnose and identify specific issues.
- Lighthouse and Chrome DevTools. These tools can be used to measure your pages’ specs, and identify what needs fixing and what steps to take in order to fix it.
- Web Vitals Chrome Extension. The extension can be used to monitor in real-time the core web vitals of webpages on desktop. It can be used on every page of every website, regardless of whether you are the owner, and it can give you a peek of how other pages similar to yours are doing as well.
- Chrome User Experience Report (CrUX). Here you can find information about the CWV performance of your website, based on real-life user data.
The future of SEO with Google Core Web Vitals changes
We are compiling a list of best (and worst!) practices so that you can be sure nothing you are doing on your own individual sites is negatively impacting your scores. We’ll be posting that guide over the next few weeks to ensure that you’ll have plenty of time to take a look at your site and make any necessary improvements before the update goes into full effect later this summer.
We have conducted full Core Web Vitals and Page Experience audits on our most popular site templates and a sample of our member sites. Our sites are already performing exceptionally well, and with the improvements our engineering team is working on, you’ll be one step ahead when Google’s algorithm update goes live. We’re happy to report that our sites perform exceptionally well.
We have our Carrot members covered!
If you’re not a Carrot member, here are some things to consider when optimizing a website for Core Web Vitals. We recommend analyzing each URL individually as you might have a different score because a page holds different layouts, content blocks, and elements. Here are some basic steps you should consider taking:
- Scale images to the correct placement sizing
- Compress large image files
- Lazy load static content
- Apply a content delivery network to the hosting platform
- Remove any unnecessary render-blocking resources
- Serve images in next-gen formats
- Remove any unused javascript
Hit us up on the comments section below with questions, comments, or concerns!
Trevor & Carrot,
You guys are top-notch in every way. Thank you for all you do. As agents and investors with four Carrot sites, we could not imagine running our businesses without you. Keep crushing it 🤠🌵🏕
– Derek & Ashley
Derek & Ashley! You guys rock! We appreciate you all and grateful to have you at Carrot! Get it!
Thanks for staying on top of the changes and keeping our sites optimizing ahead of the competition.