
By now, you’ve probably heard about Google’s upcoming Core Web Vitals update and are wondering what it means for your site, where you should be looking to learn more, and what you should be doing to prepare.
Back in June, we provided a brief overview of the Google update (officially titled the “Page Experience Update”) and an introduction to Core Web Vitals – the metrics playing the most prominent role in the update.
Recap:
The Page Experience Update is introducing Core Web Vitals to Google’s search ranking algorithm for the first time. Core Web Vitals are a series of pagespeed scores relating to how quickly a page loads, how quickly that page is interactive, and how stable that page is visually. Google started introducing elements of this update to their algorithm in mid-June, with the goal for it to play a full role by the end of August 2021.
Check out our SEO News page to learn more.
Over the past several months, our Carrot Engineering Team has been identifying, optimizing, and improving features and elements that directly contribute to better user experience and site speed metrics.
As that work continues to make our sites faster and better than ever, we’ve compiled some of the most common questions, issues, and misconceptions we’ve seen as a resource for you to be ahead of the game on your end.
DO Understand Testing Tools
We get this question a lot: how do you test your site speed and Core Web Vitals and what tool should you use? At Carrot, we recommend using Google’s PageSpeed Insights Tool because – regardless of which tool you choose – the most important consideration is that you be consistent.
To us, using Google’s own tool makes the most sense. If you’re using the Chrome Browser, the Lighthouse Tool in the Developer Tools is another great option.
That said, we always want to be sure that our members understand the differences and caveats between those snapshot scores provided by tools and the scores that are actually being used in Google’s algorithm. Google differentiates them into two categories: lab data and field data.
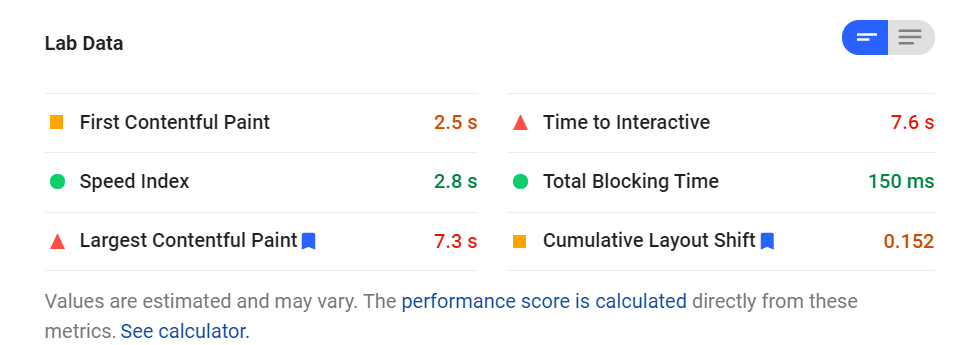
Lab Data – Provided By Testing Tools

Lab data is exactly what it sounds like – data collected in a lab, or in this case, a single snapshot report performed by Google’s PageSpeed Insights Tool or any other third-party testing tool.
It uses your own browser or another emulated device to load your website in a simulated environment and capture the key metrics that contribute to Core Web Vitals and Page Experience. These scores are meant to be consistent baselines and are not necessarily reflective of actual user experience.
Just like in a real lab, you want to control for all variables when running experiments and tests on your website. Google’s page speed tool (and most other tools) do this by loading your site on a simulated older generation smartphone with only a 3G connection to determine mobile “site speed” scores.
This is meant to represent the absolute baseline and used as a tool for debugging any performance issues with your site. It’s useful for looking at where you can improve your scores, but it’s not useful for understanding real user experience. Most users are on newer mobile devices with better connections and WiFi.
Their experience is better than in the simulated snapshot and contributes to field data – the real scores used by Google’s search ranking algorithm.
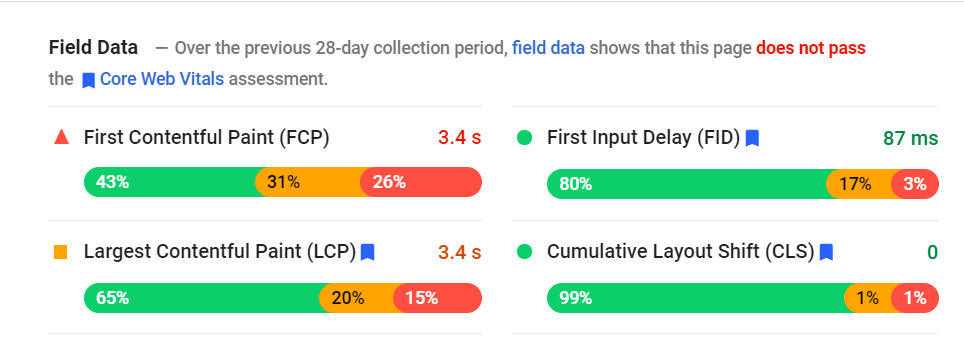
Field Data – Provided By Real User Experience

Like we said above – field data is what Google is actually introducing to their search algorithm. It represents the actual user experiences collected by the Chrome User Experience Report (or CrUX) when users visit your site. Google then looks at the 75th percentile of those scores, and that’s your actual “score” used by their algorithm.
Just like with Google’s more commonly-known ranking indicators, we lose visibility and transparency the closer we get to the algorithm. So while snapshot lab data scores can be accessed whenever we feel like running a tool, user experience field data is more ambiguous and inaccessible.
There are two primary areas where you can gain insights about your real user experience scores if your site has sufficient traffic/data for Google to generate reports. That’s in the Core Web Vitals tab of Google Search Console or at the top of reports in the PageSpeed Insights Tool.
For individual URLs, you may see an error – “Field Data — The Chrome User Experience Report does not have sufficient real-world speed data for this page.” This means that there is not enough CrUX data available to generate a representative anonymous view of your performance.
If you find this to be the case, no sweat – you just need more visitors, and the best way to do that is by focusing on generating great content first.
This leads us into our next section…
DON’T Stop Focusing On Content
Under no circumstance should you stop what you’re doing to generate great content and drop everything to focus on Core Web Vitals.
Here’s some guidance directly from the source – Google…
“While page experience is important, Google still seeks to rank pages with the best information overall, even if the page experience is subpar. Great page experience doesn’t override having great page content.” – Understanding page experience in Google Search results
In other words, page experience and site speed scores are just other ingredients in the complex recipe Google uses to produce search results and rankings.
Content is still king.
Relevant, useful, informative, and high-quality content will continue to outperform competitors and other websites – because, at the end of the day, a visitor is seeking content first. Page speed is just another supplemental measurement.
At Carrot, we have always excelled on the content side of things. That’s our bread and butter! So while Google’s Page Experience Update is certainly something to keep an eye on now and in the future, we highly recommend that you continue leveraging our tools and investing your time, resources, and creative efforts to produce high-quality, relevant content above all else.
Another note: Core Web Vitals will only apply to mobile search results. Across our network, we see that nearly 40% of inbound traffic (and leads!) to Carrot sites still occur on desktop. Those desktop search results will not be impacted by this update at all. That’s why content is still so important.
DO Take A Minimalist (And Mobile First!) Approach To Design
Because this update applies solely to mobile search, it underscores the importance of taking a mobile-first approach when looking at your website content and design. Let’s face it – mobile has taken over.
As we mentioned, 60% of traffic across our Carrot network occurs on a mobile device. Keep that in mind when thinking about how to layout and implement content on your site. Sometimes, less is more.
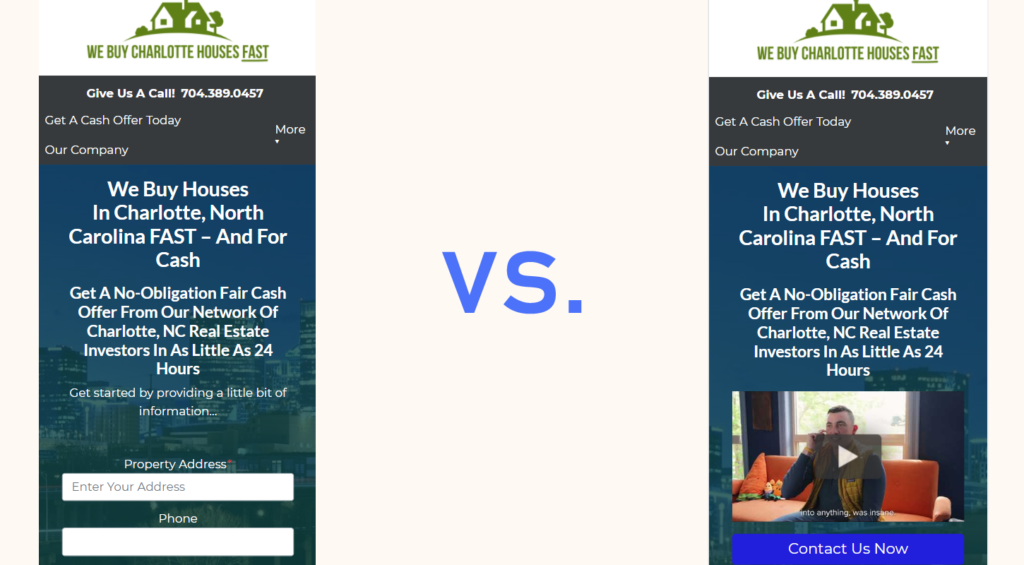
We recently did a series of conversion tests that reiterates this point. We found that simply reducing the amount of content in a website’s main hero section and form, could increase conversion rates by up to 50%!
This test confirmed our theory that by reducing the clutter that a visitor sees, they will be more likely to engage with the lead form.
The same principle applies to site speed and performance. Each additional element that you include on a page requires additional resources to process, render, and place that element on the page. That results in additional time that it takes the page to load.

The most common abuses of this also often incorporate some of the most resource-heavy elements – like pictures and videos placed all around the page, or high up near the top of the page.
While we encourage you to continue creating great content to highlight your credibility and experience, we also encourage you to be mindful of how, and where, you deploy that on your site. Run snapshots before and after adding it and see how it impacts your scores.
At the end of the day, the goal of your site is to generate leads. With so many users now browsing on their phones, it increases the importance of improving user experience in more ways than just site speed.
By taking a step back and considering how some of your content elements might be drawing attention away from conversion elements or impacting a visitor’s experience on your site, you’ll also be guaranteed to improve your site speed metrics at the same time.
DO Take Image Optimization Seriously
While we are on the content note, we understand that there are naturally going to be images and graphics you want to include to help highlight your experience and improve your site aesthetic.
We highly recommend being cognizant of the various ways to ensure you aren’t overburdening your site’s speed and performance when adding images.
For step-by-step examples, check out our image optimization guide.
DON’T Weigh Your Site Down With Tracking Scripts
Just like with content elements, too many unnecessary tracking scripts and third-party codes can also overburden your site and negatively impact your Core Web Vitals scores.
The same concept applies: each script or code snippet you add requires more resources to execute.
We get it – some tracking scripts like Google Analytics, Google Ads, and the Facebook pixel might be necessary for your marketing if you’re making ad-buying decisions based on those metrics. In this case, you have to consider it a trade-off.
In exchange for gaining visibility into those tracking metrics and insights, you’re negatively impacting your site speed marginally. Which is more important to you? In most cases, those tracking analytics will outweigh site speed.
If you aren’t heavily and consistently using these tracking tools, perhaps consider what you really need and what you can get rid of. Over time, the addition of individual scripts and code snippets can naturally bloat if not routinely audited for only the most necessary scripts. This is one of the most common variables we see when reviewing customer site speed report results.
Note: This also applies to any additional third-party scripts and services like chatbots, call tracking, etc.
Finally, DON’T Freak Out…
Core Web Vitals and Google’s Page Experience Update are certainly complicated, but by taking the time to understand the basics and paired with our Engineering Team’s work to optimize your site, you’ll be ahead of most site owners.
Screaming Frog analyzed 20,000 URLs last year, and only 12% of mobile sites and 13% of desktop sites passed the Core Web Vitals assessment. There is a lot of work for everyone to do, and we’re committed to continuing to provide you with the resources and updates you need.
We’re thankful for a great community of members who are really supporting what we’re doing here at Carrot to help transform the way high-achieving real estate agents and investors use the internet to grow their real estate business.