
Back in June, we introduced you to the latest big update to Google’s ranking algorithm – Core Web Vitals – and promised we’d be back with more information about how our team here at Carrot has responded to make sure your site speed and performance are up-to-par when it comes to this latest update.
Today, we’re back to let you know that not only have your Carrot websites just become 50% faster thanks to the upgrades from our Engineering team, but your competitive advantage in site speed and performance against your non-Carrot competitors has grown!
Recap of Core Web Vitals
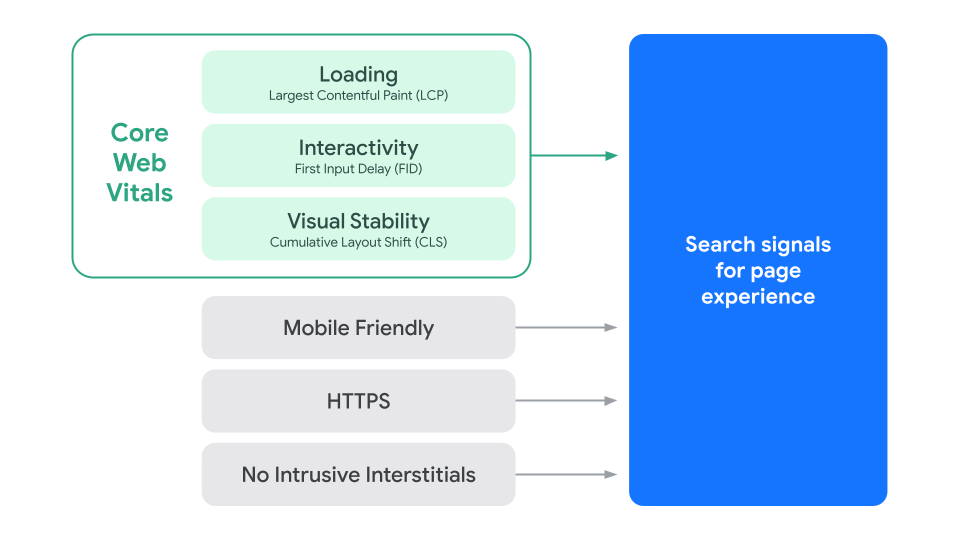
Core Web Vitals are the latest elements to be introduced to Google’s search ranking algorithm. They were partially introduced to the algorithm in June and, as of the end of August, play a full role in Google’s ranking mix.
It’s been proven that page speed impacts the conversion rate of visitors to leads on websites, and Google has taken steps to make page speed more of a ranking factor (while still a very low factor when compared to quality content, quality backlinks, etc.).
While there are various things that go into determining overall page experience in Google’s eyes, Core Web Vitals generally apply to how quickly a site loads, how quickly it becomes interactive for a user, and how visually stable it is while it’s loading.

The actual Core Web Vitals themselves are comprised of Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS). In plain English, the way your website code is structured and how clean it is, matters to page speed. Below the surface, there is a multitude of related metrics that can be used to determine how well you are doing at meeting benchmarks for those big three.
How Fast Are Carrot Websites Already vs. The Big Tech Players
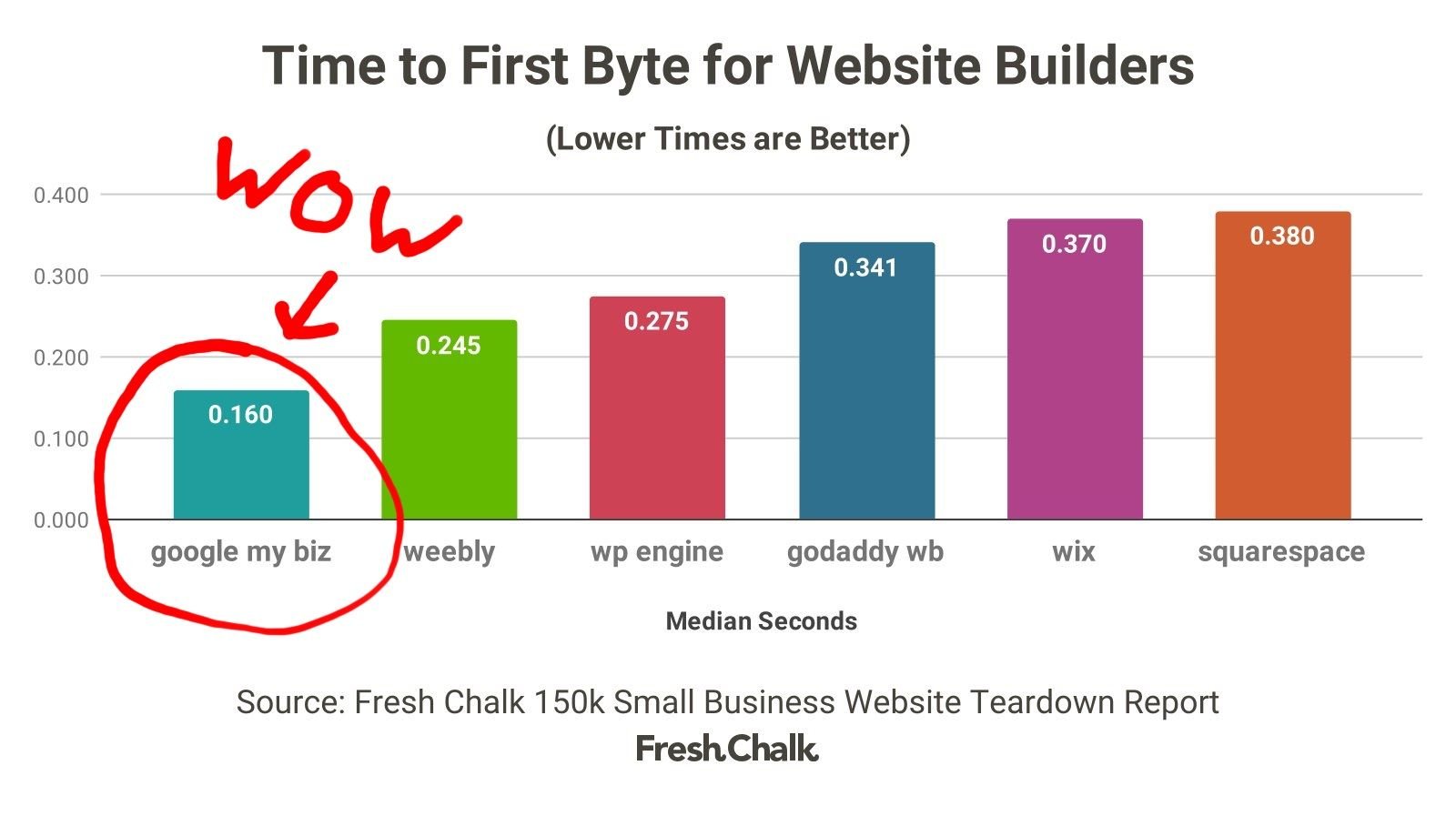
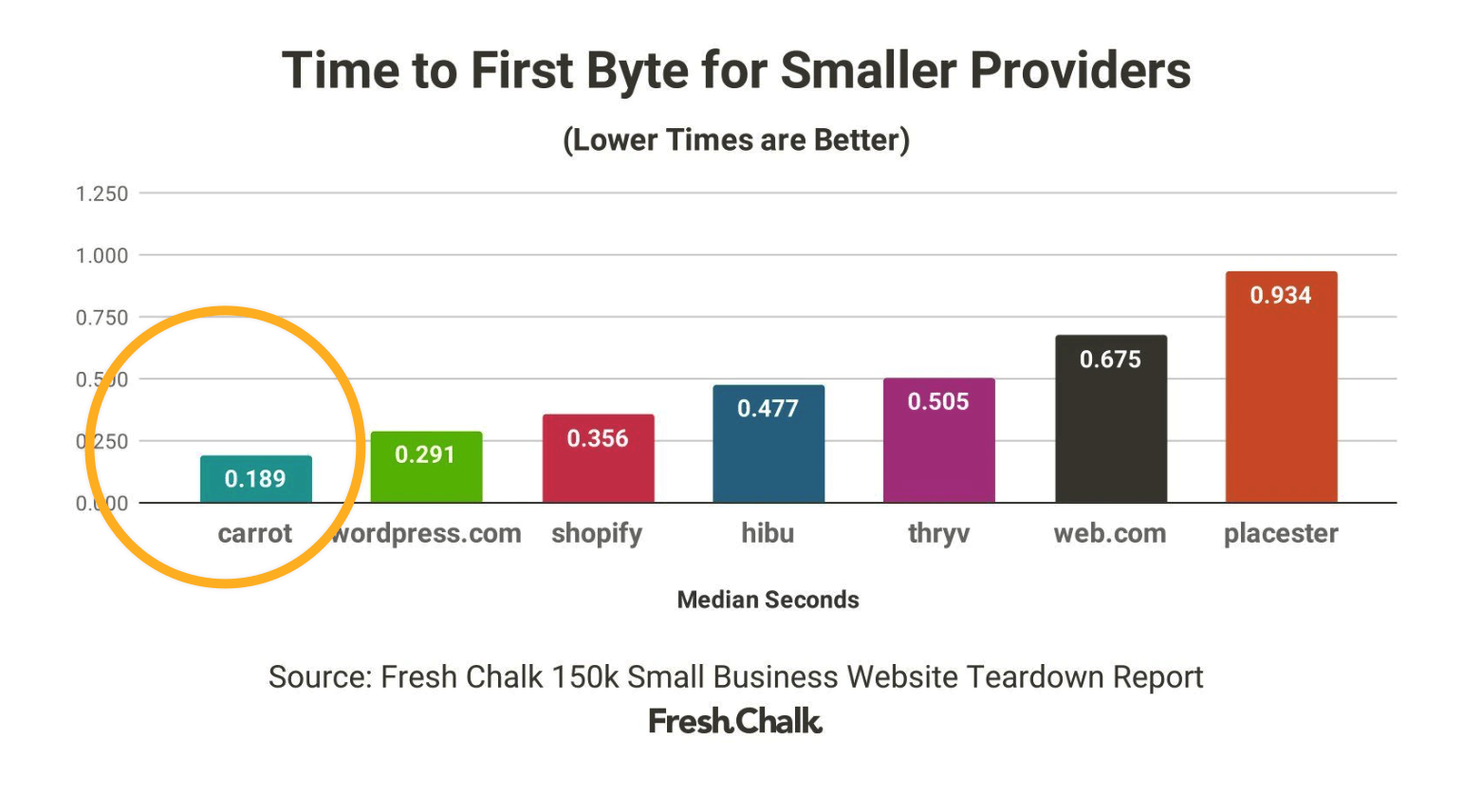
As we’ve reported in the past, Carrot sites are known for being among the fastest in the world on desktop. A study of over 150,000 websites (real estate and non-real estate) showed that Carrot sites were faster than every other website builder they tested… except for one. We nearly tied with Google’s own, very simple, Google My Business websites.


We’ve continued to keep this page speed edge for our clients (all included in every Carrot plan) on desktop.
Now Onto Mobile Page Speed
If you’ve run a report using Google’s PageSpeed Insights tool, you’ve probably noticed that mobile scores tend to be lower than desktop. There are a few reasons for that. The first reason is that, although technology has come a long way, phones simply aren’t as powerful as desktop computers. That’s obvious. The other is how mobile speed scores are tested – by using an older generation phone with a 3G connection as the testing “device.” That’s why we caution against reading too much into the baseline mobile scores you see when you run some of these tools.
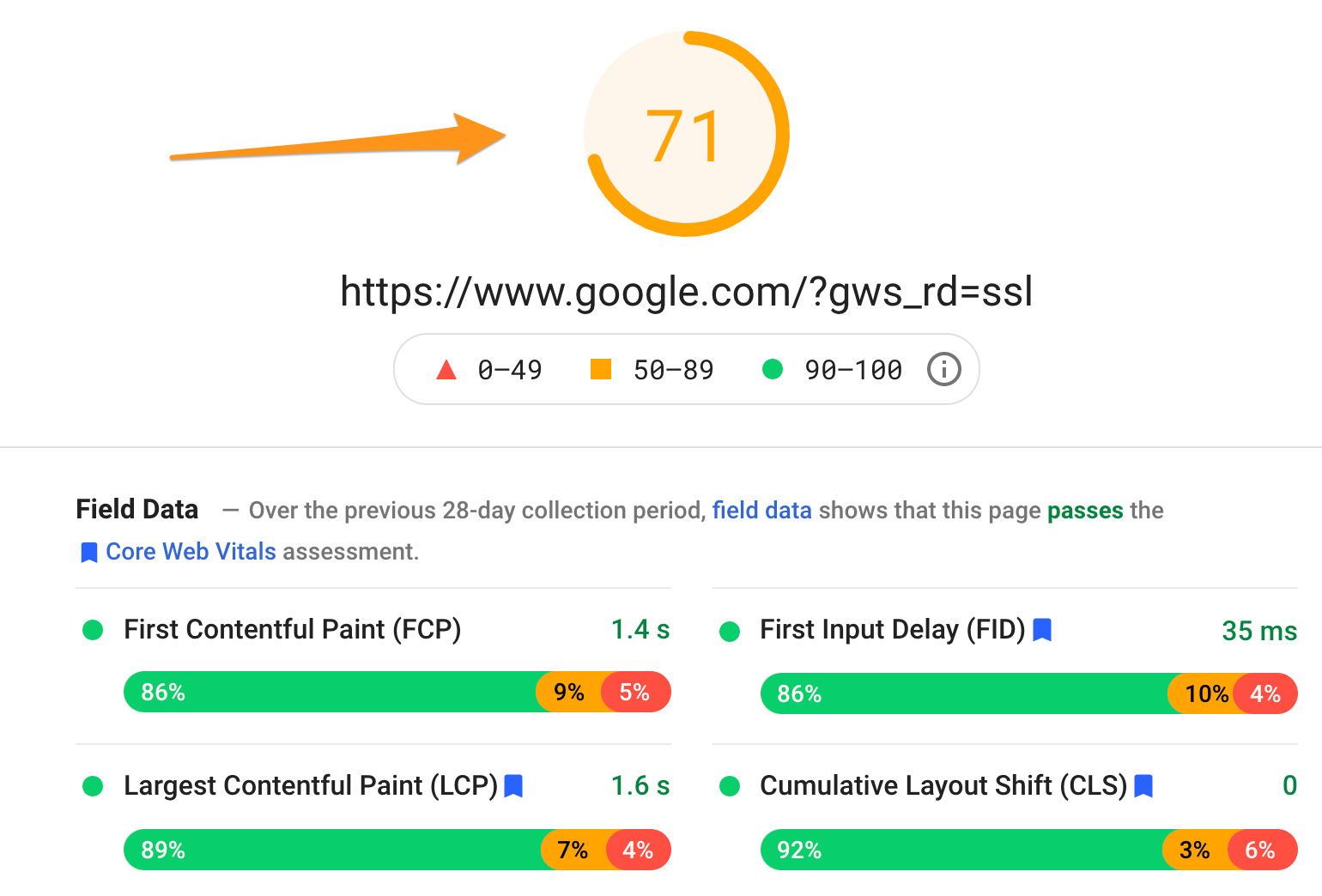
For example, this is from Google’s own Pagespeed Insights tool on Google.com itself. Google itself scores a 71 out of 100 on mobile speed and a 99 out of 100 on desktop (our Carrot templates score a 98-99 out of 100 upon launch on desktop as well).
Google’s Mobile Pagespeed Score On Their Own Website

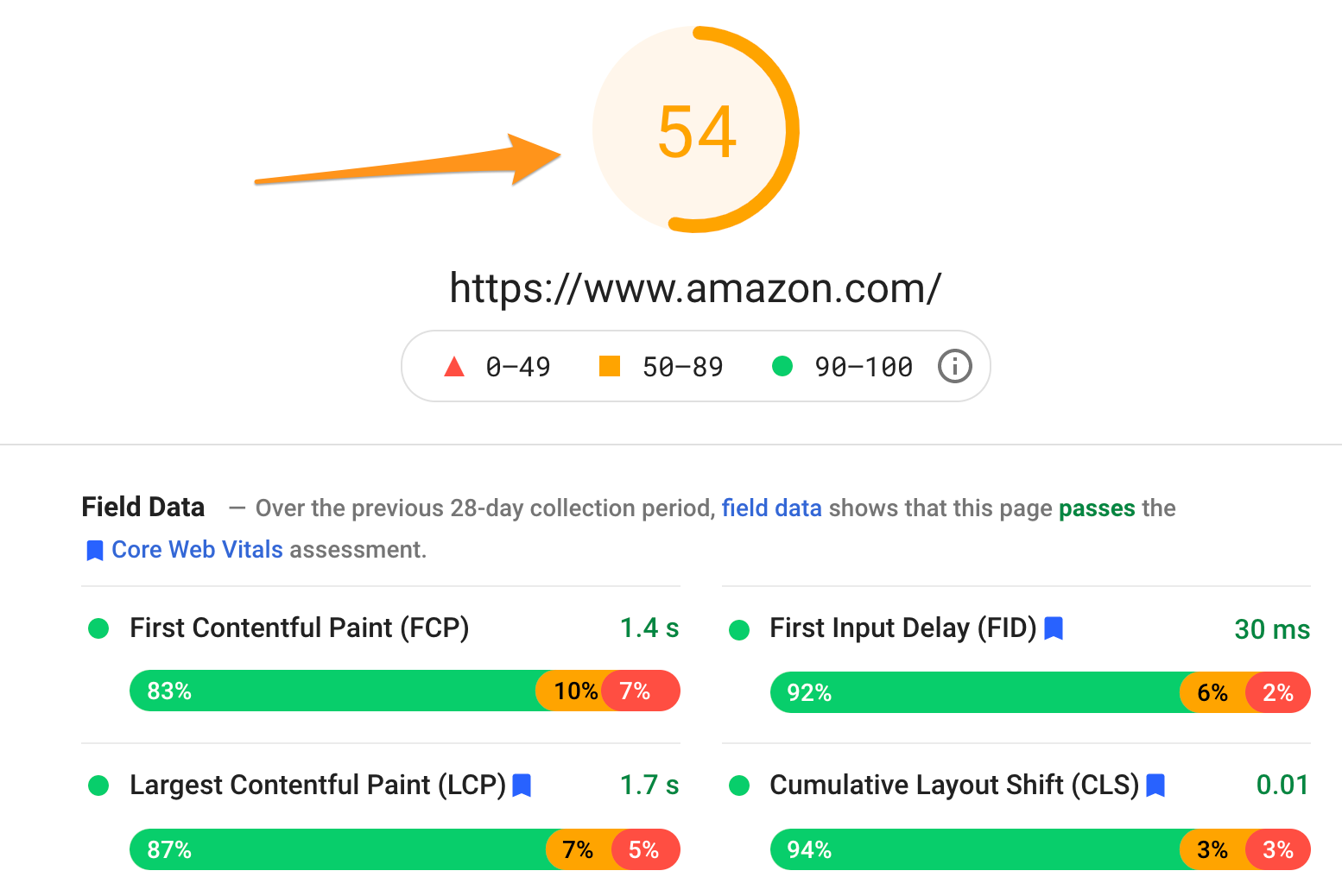
Amazon.com’s Mobile Pagespeed Score

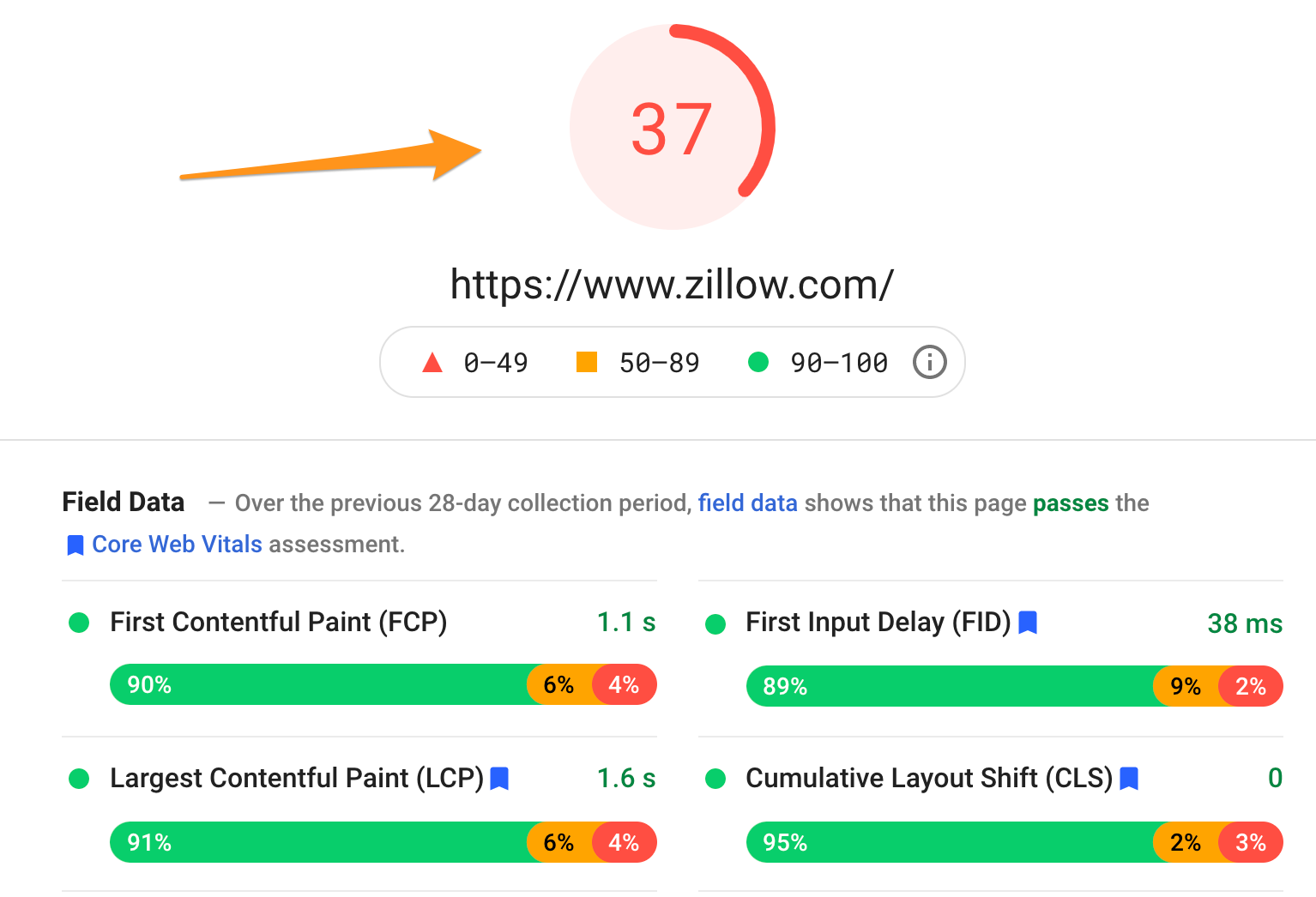
Zillow’s Mobile Pagespeed Score

All 3 of these websites above are known as some of the best-ranking websites in the world, despite the low mobile page speed score you may see in Google’s Pagespeed Insights tool.
Why do we show you the 3 sites above? To show that Google isn’t weighing page speed in Google rankings as a primary ranking factor yet, but also to show you how Carrot sites compare to some of the largest and most valuable websites in the world when running these baseline tests.
So as Google works page speed more and more into its ranking factors, Carrot members are already ahead of the game.
[Data] Carrot Sites Now 69.8% Faster than Custom WordPress Websites
What We Did to Improve Core Web Vitals and Site Speed On All Carrot Websites
We already knew that Carrot sites were fast, but Google’s update led us to set out to make them even faster.
Over the last few months, our team has been working to audit, identify, and optimize several facets of our sites and network with Core Web Vitals and site speed in mind. Through the use of a new, robust tracking system, we’ve been able to highlight key areas that impact every single site on our network.
These include:
- Font-related improvements
- Image-related improvements
- Javascript/CSS-related improvements
- Template-level improvements
By breaking this overarching site speed and performance theme into several smaller buckets, our Engineering team was able to directly address any snags in site performance and go to work fixing them.
While the concept of Core Web Vitals and site speed is certainly not new to us at Carrot, the introduction of them into Google’s ranking algorithm meant that we had to double down on this work over the course of the past several months.
We won’t bore you with the super technical details, but here are a few things our great team of Engineers did to help your site – and every site on our network – become faster and up-to-par with the Core Web Vitals update:
- Revisited several code packages and determined whether or not we still need them, and if we do, looked at how we can better optimize when it comes time for a site to load
- Tested and optimized how and when we load webfonts on a page
- Ensured images are being properly deferred off-screen where applicable and reduced the number of resources needed to load them
- Conducted a deep dive into our Javascript packages and unbundled them where it made sense to do so, lending a great improvement to site speed and loading
Enough Of The Technical Stuff … How Much Faster Did Carrot Websites Get?
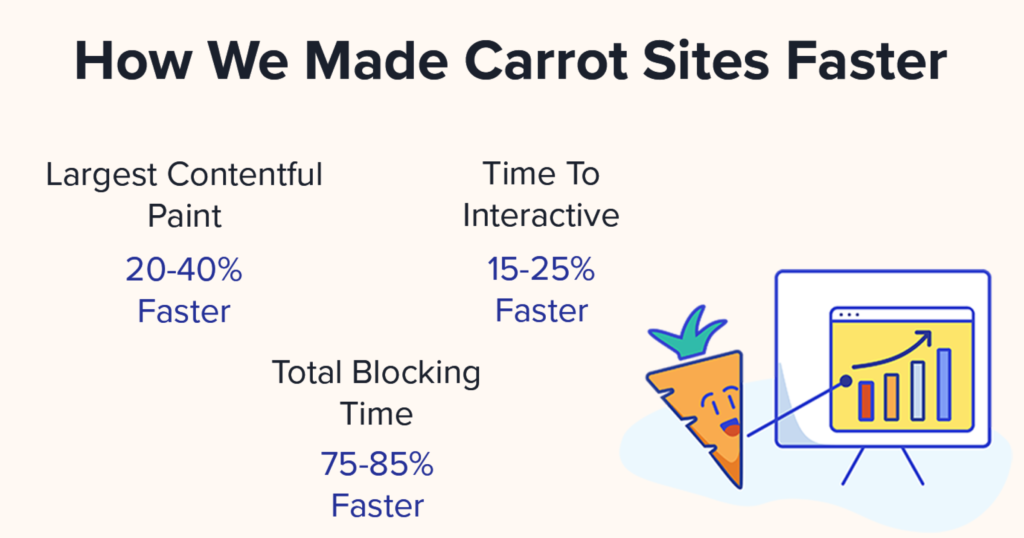
Across the handful of templates and sites we tracked before, during, and after this Engineering work, Mobile Performance Scores increased significantly – by anywhere from 25 to 50%!
** Note – When we reference scores in this article, we are referencing absolute baseline scores using Google’s Lighthouse Tool. Make sure to read up on our guidance on testing tools and their associated caveats in the Dos and Don’ts Guide **
Across the handful of templates and sites we tracked before, during and after this Engineering work, Mobile Performance Scores increased significantly – by anywhere from 25% to 50!
Beneath the surface of the top-line Performance Score, we identified several important metrics that we knew we could target for improvement.
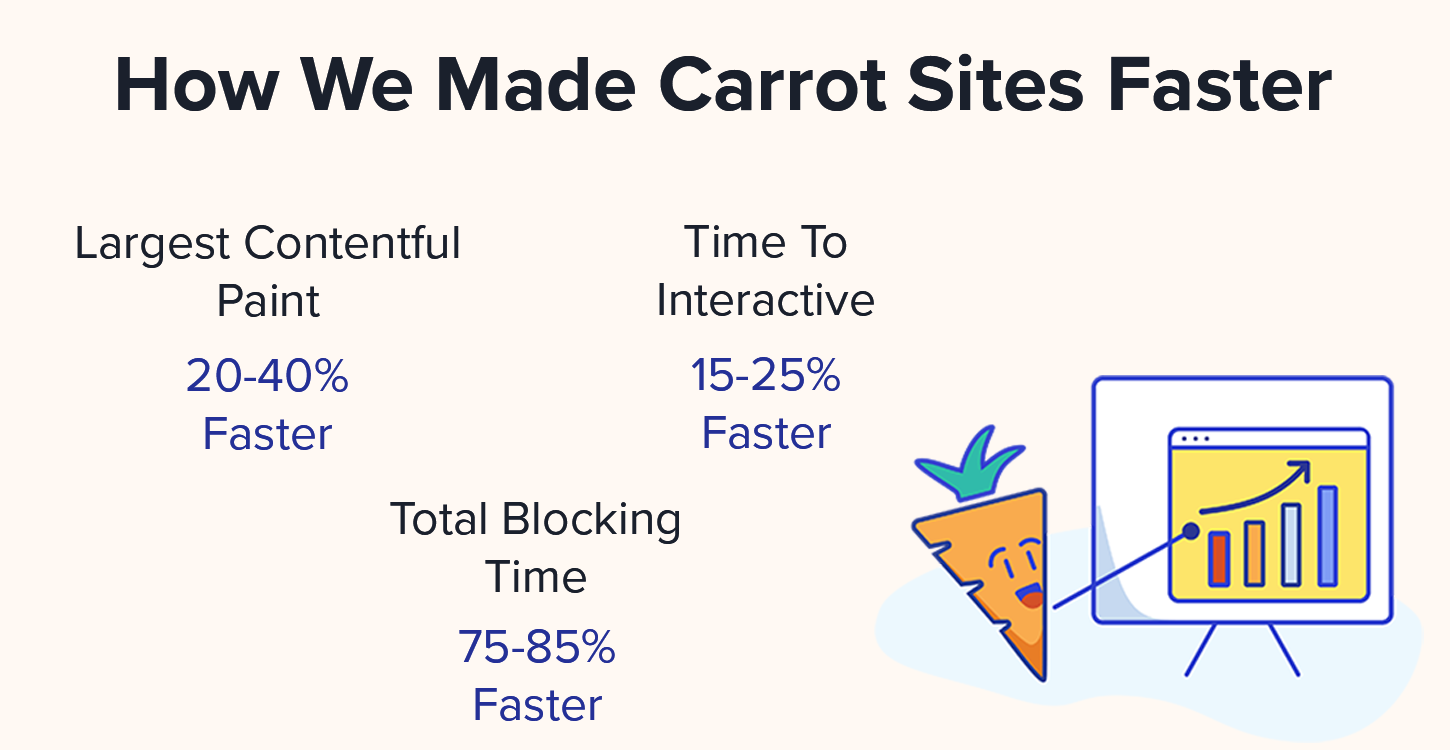
Among these were:
- Largest Contentful Paint (one of the primary CWV metrics)
- Time To Interactive and Total Blocking Time as measurements of input delay
- and Cumulative Layout Shift (another primary metric)
The end result? Sites that load faster, require fewer resource-heavy elements and maintain visual stability.

It’s important to note – every single one of these improvements is sourced from the mobile version of our sites.
Because the desktop versions of our sites were already lightning-fast (meeting or exceeding CWV benchmarks for every category), we were able to focus our attention on anything impacting mobile scores specifically.
This is great because Google has signaled that only mobile search is impacted by this latest algorithm update… yet another way Carrot is staying ahead of the game and delivering high-impact improvements for our members.
So How Do We Stack Up To The Competition?
After seeing such significant improvements to site speed and performance, we wanted to know: How do we stack up to the competition now? We set out to collect a sample of CWV and site speed scores for a myriad of non-Carrot sites in large real estate markets.
These included custom WordPress sites, other site builders (Weebly, Squarespace, etc.), other site builders that cater to the real estate industry, and custom sites that aren’t built on the WordPress engine.
We matched our most popular template up against them and were blown away by the results!
Carrot sites beat 92.5% of competitor sites in terms of Mobile Performance Score!
Better yet, we outperformed 75.9% of sites in Largest Contentful Paint, 88.8% of sites in Total Blocking Time, and 79.6% of sites in Cumulative Layout Shift!
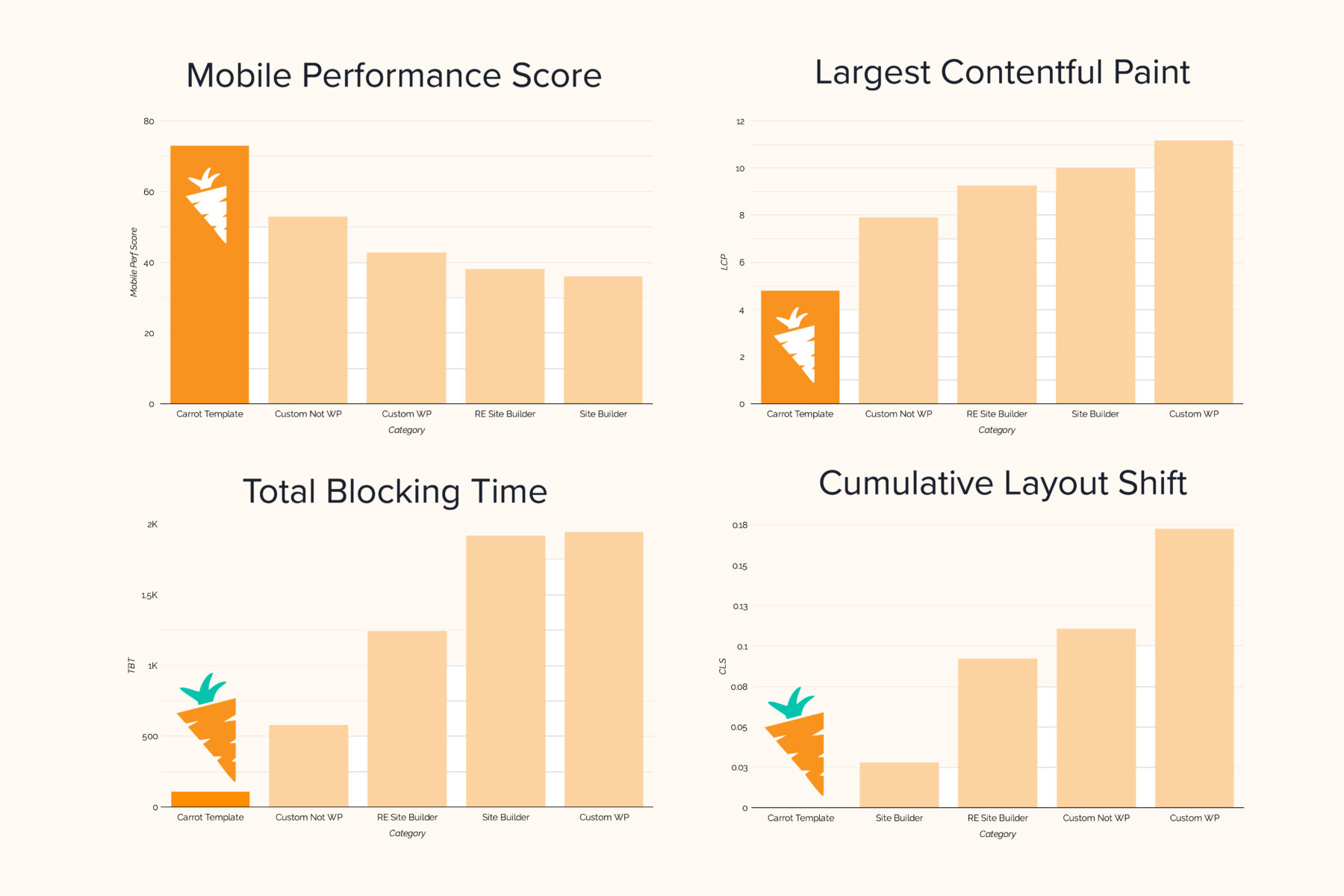
Check out how we performed against each category below:
(Reminder: LCP and TBT are measured in seconds so lower scores are better; a lower score is better for CLS as well!)

Here’s the full breakdown…
| Category | Mobile Performance Score | LCP (sec.) | TBT (ms.) | CLS |
| Carrot Site | 73 | 4.8 | 110 | 0.000 |
| Custom WordPress | 43 | 11.17 | 1,947 | 0.173 |
| Custom Not WP | 53 | 7.9 | 580 | 0.111 |
| Site Builders | 36 | 10.0 | 1,918 | 0.028 |
| RE Site Builders | 38 | 9.29 | 1,247 | 0.092 |
We always knew that Carrot sites outperform the competition in terms of SEO and conversion, and now we know that the man-hours and effort we’ve devoted to site speed and performance over the past several months has increased our competitive advantage even more!
What’s Next For Core Web Vitals and Site Speed At Carrot?
Just because Google has now fully introduced Core Web Vitals and site speed metrics to their ranking algorithm doesn’t mean our work is done. We still have a healthy backlog of ideas to improve site speed and performance on our network that we’ll keep hammering away at over the next weeks and months.
We’re also going to be expanding and improving the system and process we use to track Core Web Vitals scores here at Carrot.
We not only want to be able to see measurable, quantifiable gains in these scores as we continue our work over time, but we also want to catch (and fix!) anything that may negatively affect site speed scores on Carrot sites before that impact is actually seen.
We’re also going to be developing some ways to analyze aggregate organic traffic across our network leading up to and following Google’s announced roll-out of this update. There are still open questions across the industry about when, where, and how much we will see this impact on rankings and inbound organic traffic.
As one of the largest network of real estate sites on the Internet, we hope to help answer some of these questions and bring you the insights you need to know.
Core Web Vitals – and Google’s definition of “page experience” in general – is still a relatively new concept, and it’s sure to evolve in the coming months and years. Google itself has signaled that this is the case…
“Because we continue to work on identifying and measuring aspects of page experience, we plan to incorporate more page experience signals on a yearly basis to both further align with evolving user expectations and increase the aspects of user experience that we can measure.”
Evaluating page experience for a better web – Google – May 28, 2020
As the discussion of Core Web Vitals continues to evolve and we learn more from Google, we’ll be sure to bring you those updates and any guidance or improvements for your sites. In the meantime, enjoy your better, faster Carrot site without needing to spend thousands of dollars on web development contractors to keep your site fast.
Not a Carrot member and tired of hassling with the tech when it comes to keeping your site fast and ahead of the curve?
Now is the perfect time to switch from a clunky, custom site to a Carrot site that’s been engineered for optimal performance in page speed, conversion rate, SEO, and everything else you need to dominate your market.
![[Data] Carrot Sites Now 69.8% Faster than Custom WordPress Websites](https://i.ytimg.com/vi/pyFVuxYTPGE/maxresdefault.jpg)
Pumped about this data and the heavy lifting the product and engineering teams made this summer on page speed! Keep up the stellar work team and we’re only just beginning!